What is Alt Text
Alternative text, or Alt text, is included in the HTML code and describes the image on a web page.
It provides the context of the image for search engine crawlers and those viewing the page using a screen reader.
Alt text is also commonly referred to as Alt attributes and Alt tags.
Here's what it looks like:
And this is an example of how Alt text could look in HTML:
<img src="green-cat.jpg" alt="Green cat sitting on the pavement">Why is Alt text important for image SEO?
Google image searches account for 22.6% of all searches.
This makes images a powerful way to attract more SEO traffic.
Google reads alternative text to understand what images are about. Without Alt text, your images will be much less valued and ranked on Google Images.
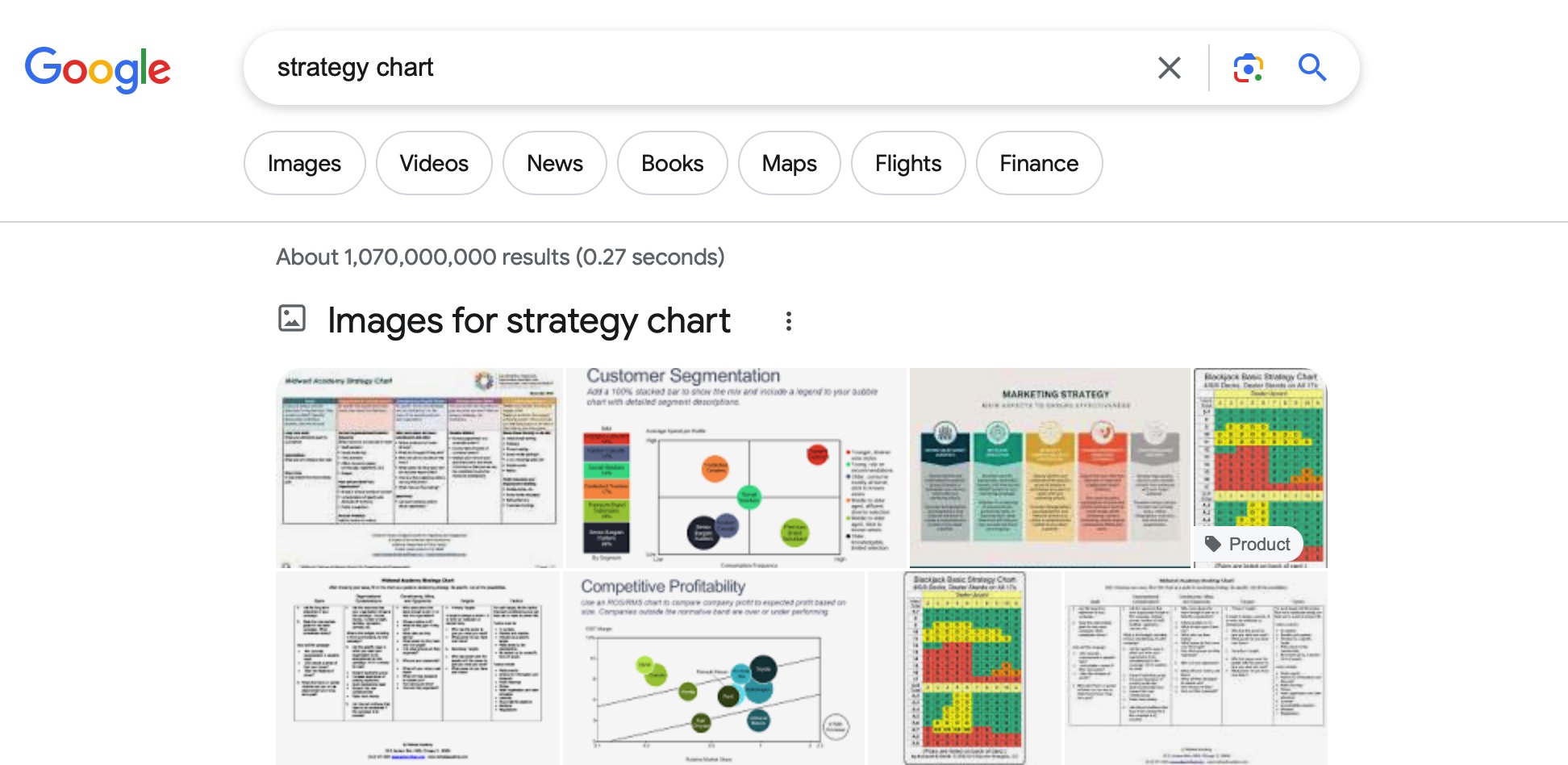
Google also often displays images at the top of regular Google search results, before web pages. For example, if you search for "strategy chart", images show up as the top results:

So by optimizing your Alt text you can get more traffic from both Google and Google Images searches.
In this blog post, we'll look at exactly how to do this, including examples, best practices and how to find and fix missing Alt text.
Examples of alternative text
To write the most effective Alt text, be precise and use a natural tone of voice. Think about how you would describe an image to someone in a conversation. Don't try to cram it full of keywords (it may sound like a robot wrote the text).
Let's look at some images with bad, good and best examples of alternative text.
We'll start with this image of a snack board:

A bad example of Alt text: alt="Ideas for parties"
Not bad Alt text example: alt="Snack board"
Better Alt text example: alt="Snack board with meat and cheese"
Best Alt text example: alt="Round snack board with meat, cheese, crackers and other colourful snacks"
A "bad" example is to use text based on a specific keyword ("ideas for dinner") without actually specifying what is in the image. While the "good" and "better" examples describe the picture in more detail, the "best" example provides most of the detail and context of the picture.
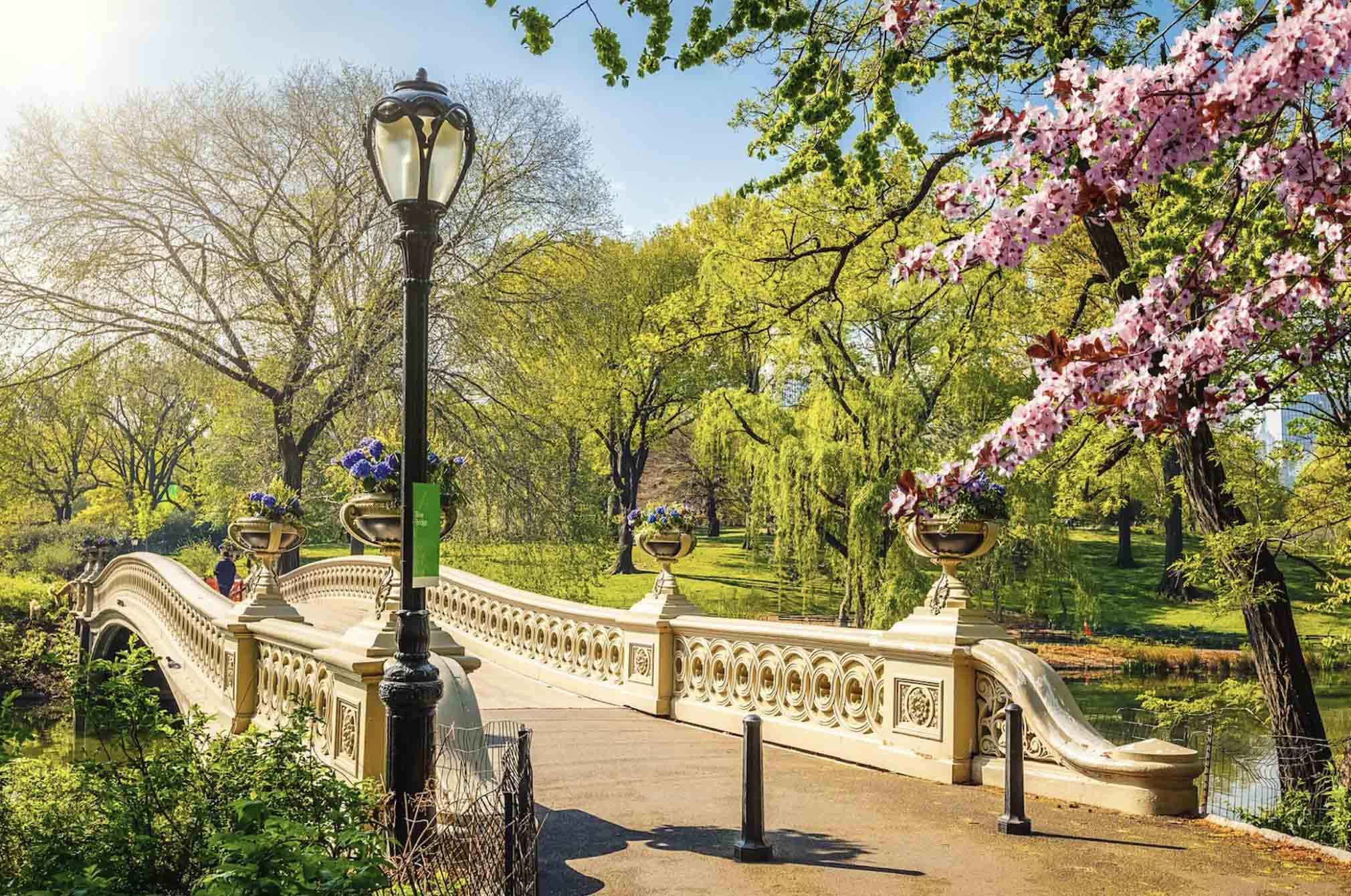
Let's take a look at this image taken in Central Park, New York:

Bad Alt text example: alt="Bridge, flowers, trees, green park"
Not bad Alt text example: alt="Central Park"
Better Alt text example: alt="Bridge in Central Park"
Best Alt text example: alt="Bridge in Central Park, surrounded by trees and foliage"
Finally, here's a view from the 2008 Beijing Olympics:

A bad example of Alt text: alt="Athletics gold medal at the Beijing Olympics"
Good Alt text example: alt="Athletics"
Better Alt text example: alt="Athletics Event"
Best Alt text example: alt="Athletics event at the 2008 Beijing Olympics"
The "bad" example here looks unnatural and doesn't really tell you what is happening in the picture.
Note that all the "best" examples are the most descriptive, but there is no information overload, no spam. And when there is a clear title or event associated with the image (e.g. Central Park or the Beijing Olympics) this is also included.
Alt Text best practices
Let's review some basic rules to follow when writing Alt Text.
We've already discussed that good Alt text is descriptive, detailed, but not cluttered and spammy looking. Some important considerations when writing Alt text:
Alt text should be up to 125 characters long
Screen readers and other supporting technologies usually stop reading alt text at the 125 character mark.
It is best to fit the text within this number to ensure it is read in full.
Include one main contextual keyword
This may seem counterintuitive to our previous advice. However, it is worth including a main keyword in the Alt text if it provides context for the page on which the image is located.
The purpose of alternative text is to provide additional information and context, and the target keyword often does this.
To make it look more natural, you can use variations of the main keyword.
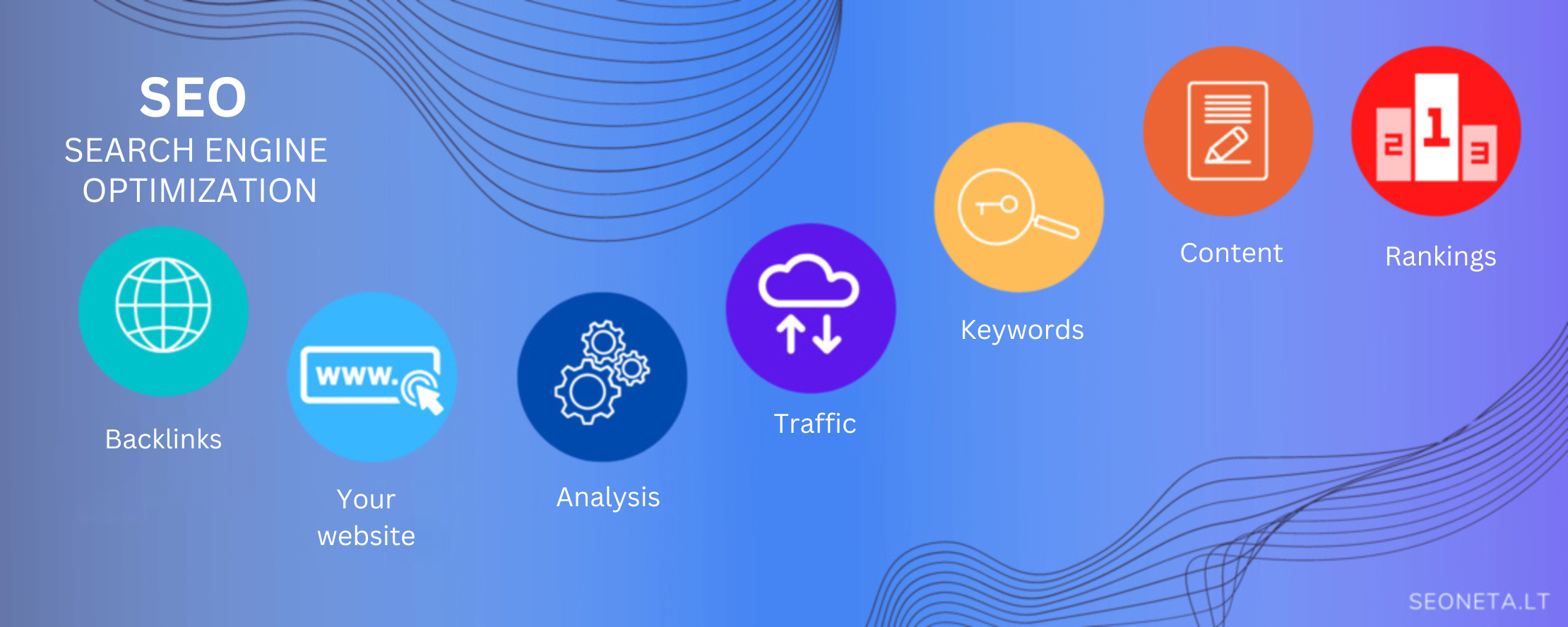
Let's say we're writing the alternative text for this image from our page description on SEO services:

This page targets the keyword "SEO services", but it would be a bit unfair to add that, as the image is about a more specific topic.
So a good strategy here could be: alt="key elements of SEO".
This way we include the partial keyword "SEO", but it still relates to both the image and the webpage.
Decorative images - without alt text
Although the aim of the alternative text is to provide as much context as possible for the images, there are some images that do not need further explanation.
There is no need to include alt text for decorative images such as icons, page tab graphics etc.
Those using screen readers do not need to know what these images look like to understand the page, and Google does not need additional information or context to rank a web page.
Here is an example of a decorative illustration that does not require Alt text:

Do not include the words "image" or "photo" in the Alt text
As mentioned above, you only have 125 characters to describe an image. Adding text such as "picture" or "photo" will only waste that space, as both users and Google have already assumed that these are images.
Here's an example of what not to do, compared to what to do to describe an image of a standing lamp:

❌ alt = "Mid-century photo of a floor lamp"
✅ alt = "Mid-century floor lamp installed on site"
The second option is more accurate and adds key additional information and context.
Do not repeat what is already in the headline
There is no reason to include superfluous information in the alternative text. If the photo already has a caption, rather than repeating it in the alternative text, provide more context for the photo.
Here is an example of an image captioned "Strand Bookstore" in New York:

(caption) This famous New York bookseller has two locations: one in Union Square and one on the Upper West Side. This photo is from the Union Square location.
❌ alt="Strand Bookstore location in Union Square"
✅ alt="Strand Bookstore's exterior with red awnings and people browsing the outdoor bookshelves"
The second alt text is preferable - instead of repeating the caption, it describes what is actually happening in the image.
Find and fix the missing Alt text
Use Semrush's Site Audit tool to check if your site is missing Alt text.
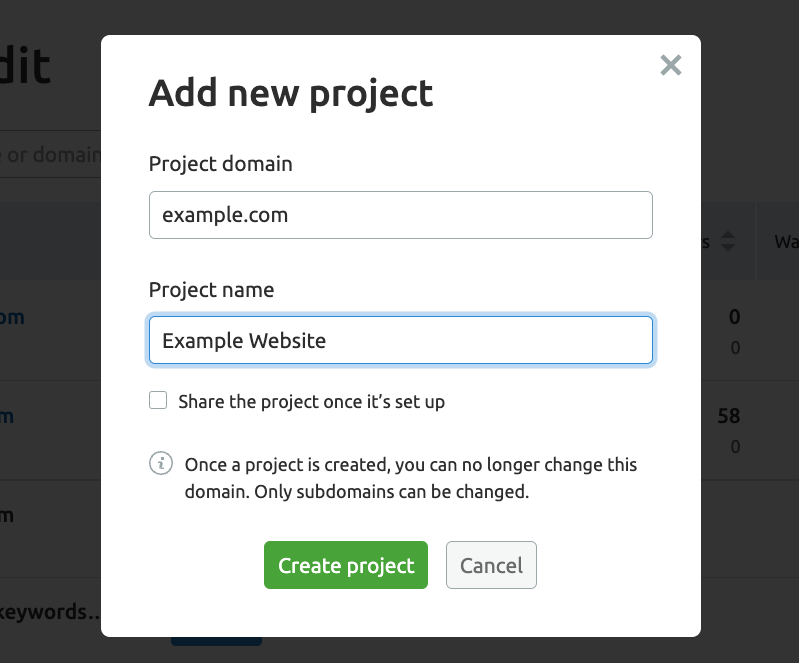
Start by clicking the "Add new project" button in the top right corner.

Then add your site domain and name and click "Create project".

Follow the instructions to complete the site audit setup and run the audit.
When the audit report is ready, click on it. Then click on the 'Issues' tab:

You will be redirected to a list of errors, warnings and messages. Narrow your search results by searching for "Alt attributes". This will show you how many images are missing alternative text:

The next step is to log in to the page's CMS (content management system) and add Alt text to all images listed in the report.
Once you have added the missing Alt text to the site, you can restart the site audit to reflect the changes.
If you liked what you've read here - check our SEONETA DesignRush Profile and give us a review!
Adapted from original text by Rachel Handley Alt Text: What Is It & Why It Matters for Accessibility & SEO.




