Pagrindinis / Patarimai ir įžvalgos / Alt tekstas – kaip jį parašyti ir kodėl svarbus SEO
Kas yra Alt tekstas
Alternatyvus tekstas arba Alt tekstas (angl. Alt text) yra įtrauktas į HTML kodą ir apibūdina vaizdą tinklalapyje.
Jame pateikiamas vaizdo kontekstas paieškos sistemų tikrintuvams ir tiems, kurie žiūri puslapį naudodami ekrano skaitytuvą.
Alt tekstas taip pat paprastai vadinamas Alt atributais ir Alt žymomis.
Štai kaip tai atrodo:
Ir taip Alt teksto pavyzdys atrodo HTML:
<img src="kabantis-vazonas.jpg" alt="Kabantis kokoso vazonas su kutosais">Kodėl alternatyvus tekstas yra svarbus vaizdo SEO?
„Google“ vaizdų paieškos sudaro 22,6 % visų paieškų.
Dėl to vaizdai yra galingas būdas pritraukti daugiau SEO srauto.
„Google“ skaito alternatyvųjį tekstą, kad suprastų, apie ką yra vaizdai. Be Alt teksto jūsų paveikslėliai bus daug mažiau vertinami ir reitinguojami „Google“ vaizduose.
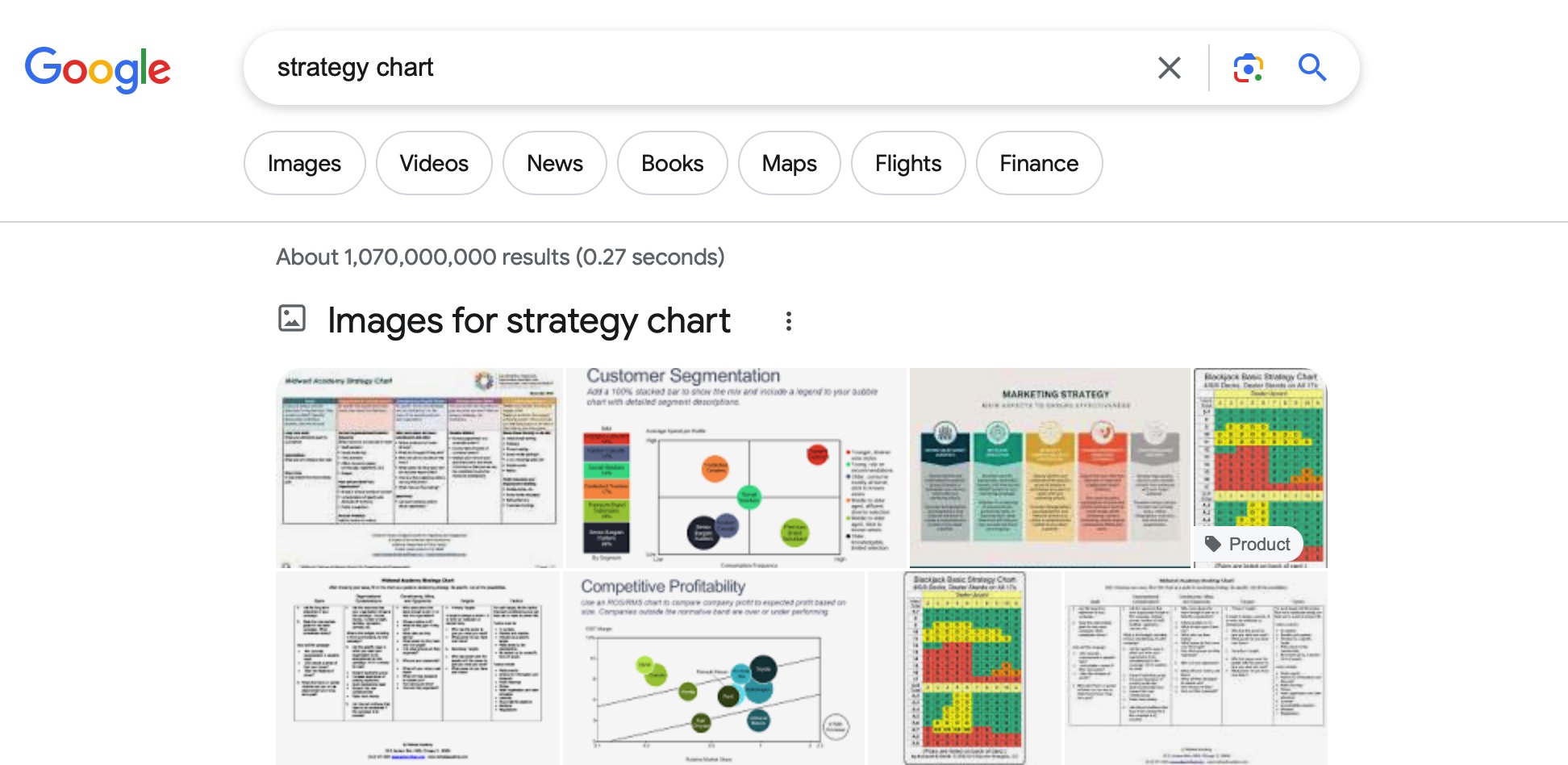
„Google“ taip pat dažnai rodo vaizdus įprastų „Google“ paieškos rezultatų viršuje, prieš tinklalapius. Pavyzdžiui, jei ieškome „strategy chart“, kaip geriausi rezultatai rodomi vaizdai:

Taigi optimizuodami vaizdo Alt tekstą galite sulaukti daugiau srauto tiek iš „Google“, tiek iš „Google vaizdai" paieškos.
Šiame įraše apžvelgsime, kaip tiksliai tai padaryti, įskaitant pavyzdžius, geriausią praktiką ir kaip rasti bei ištaisyti trūkstamą alternatyvųjį tekstą.
Alternatyvaus teksto pavyzdžiai
Norėdami parašyti veiksmingiausią Alt tekstą, būkite tikslūs ir naudokite natūralų balso toną. Pagalvokite, kaip apibūdintumėte vaizdą kam nors pokalbio metu. Nemėginkite prikimšti jo raktiniais žodžiais (skamba lyg tekstą parašė robotas).
Peržiūrėkime keletą vaizdų su blogais, gerais ir geriausiais alternatyvaus teksto pavyzdžiais.
Pradėsime nuo šio užkandžių lentos paveikslėlio:

Blogas Alt teksto pavyzdys: alt="Idėjos vakarėliams"
Neblogas Alt teksto pavyzdys: alt="Užkandžių lenta"
Geresnis Alt teksto pavyzdys: alt="Užkandžių lenta su mėsa ir sūriu"
Geriausias Alt teksto pavyzdys: alt="Apvali užkandžių lenta su mėsa, sūriu, krekeriais ir kitais spalvingais užkandžiais"
„Blogas“ pavyzdys yra naudoti tekstą pagal konkretų raktinį žodį („idėjos vakarienei“), iš tikrųjų nenurodant, kas yra paveikslėlyje. Nors „neblogi“ ir „geresni“ pavyzdžiai išsamiau apibūdina paveiksėlį, „geriausias“ pavyzdys pateikia daugiausiai nuotraukos detalių ir konteksto.
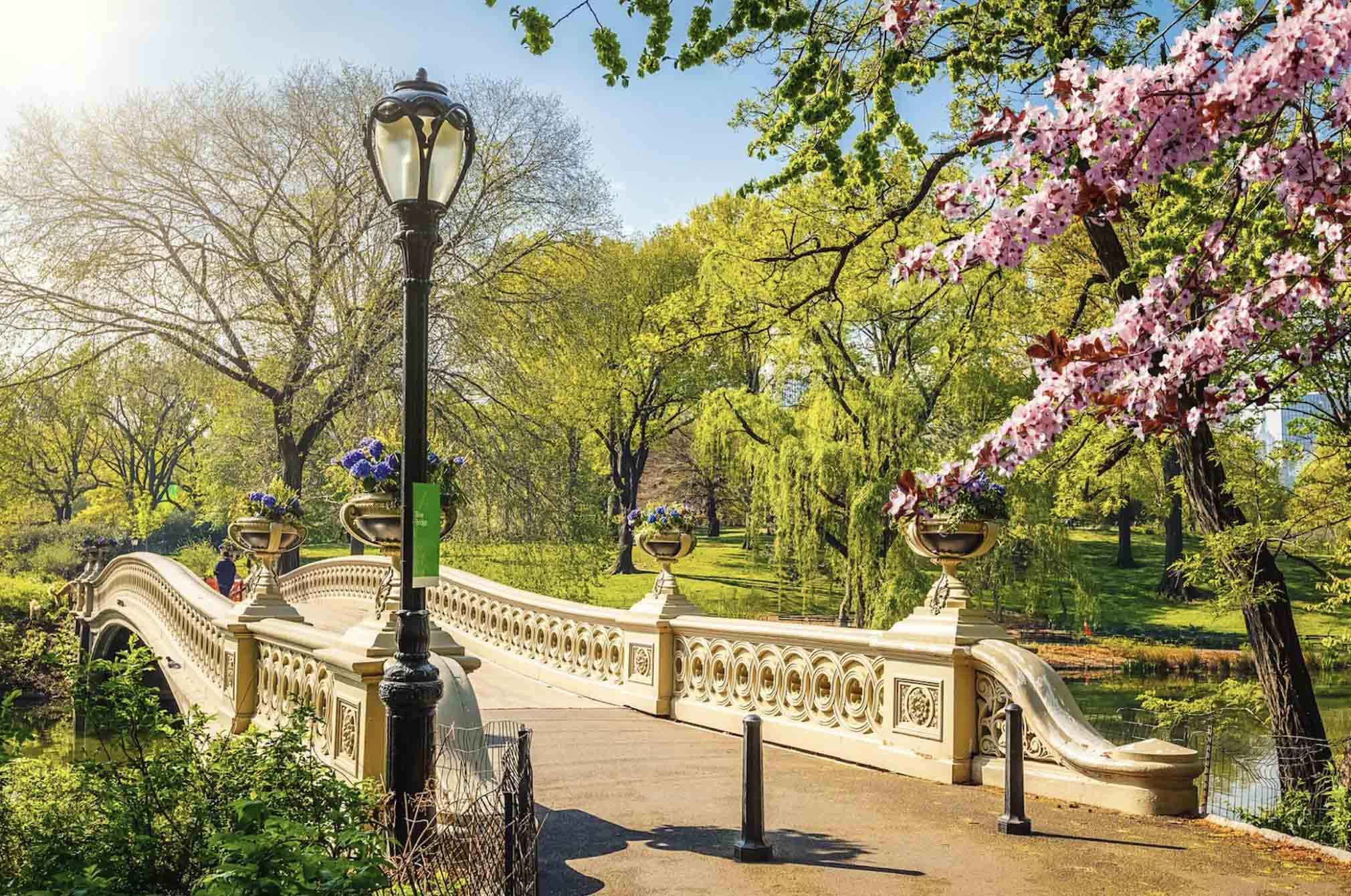
Toliau panagrinėkime šį vaizdą, padarytą Centriniame parke, Niujorke:

Blogas Alt teksto pavyzdys: alt="Tiltas, gėlės, medžiai, žalias parkas"
Neblogas Alt teksto pavyzdys: alt="Centrinis parkas"
Geresnis Alt teksto pavyzdys: alt="Tiltas Centriniame parke"
Geriausias Alt teksto pavyzdys: alt="Tiltas Centriniame parke, apsuptas medžių ir lapijos"
„Blogas“ pavyzdys yra žodžių sąrašas, o ne aprašymas. „Geriausias“ pavyzdys apima informaciją apie konkrečią vietą ir tai, kas parodyta paveikslėlyje.
Galiausiai, čia yra vaizdas iš 2008 m. Pekino olimpinių žaidynių:

Blogas Alt teksto pavyzdys: alt="Sporto renginių lengvosios atletikos olimpinių žaidynių aukso medalis"
Gerai Alt teksto pavyzdys: alt="Lengvoji atletika"
Geresnis Alt teksto pavyzdys: alt="Lengvosios atletikos renginys"
Geriausias Alt teksto pavyzdys: alt="Lengvosios atletikos varžybos 2008 m. Pekino olimpinėse žaidynėse"
„Blogasis“ pavyzdys čia atrodo nenatūralus ir tikrai nepasako, kas vyksta paveikslėlyje.
Atkreipkite dėmesį, kad visi „geriausi“ pavyzdžiai yra labiausiai apibūdinantys, tačiau nėra perteklinės informacijos, šlamšto. Ir kai yra aiškus pavadinimas ar įvykis, susijęs su vaizdu (pvz., Centrinis parkas ar Pekino olimpinės žaidynės), jis taip pat įtraukiamas.
Alt teksto geriausios praktikos
Peržiūrėkime kai kurias pagrindines taisykles, kurių reikia laikytis rašant alternatyvųjį tekstą.
Jau aptarėme, kad geras Alt tekstas yra aprašomasis, išsamus, tačiau nėra prigrūstas ir atrodantis kaip spam‘as. Keletas svarbių pastabų rašant Alt tekstą:
Alt teksto ilgis - iki 125 simbolių
Ekrano skaitytuvai ir kitos pagalbinės technologijos paprastai nustoja skaityti alternatyvųjį tekstą ties 125 simbolių žyma.
Geriausia tekstą sutalpinti šį skaičių, kad jis būtų perskaitytas pilnas.
Įtraukite vieną pagrindinį konteksto raktinį žodį
Tai gali atrodyti priešinga mūsų ankstesniems patarimams. Tačiau verta į Alt tekstą įtraukti pagrindinį raktinį žodį, jei jis pateikia puslapio, kuriame yra vaizdas, kontekstą.
Alternatyvaus teksto tikslas yra pateikti papildomos informacijos ir konteksto, o tikslinis raktinis žodis dažnai tai daro.
Kad tai atrodytų natūraliau, galite naudoti pagrindinio raktinio žodžio variantus.
Tarkime, kad rašome šio vaizdo alternatyvųjį tekstą iš savo puslapio apie SEO paslaugas:

Šio puslapio tekstas nukreiptas į raktinį žodį „SEO paslaugos“, tačiau būtų šiek tiek neteisinga tai pridėti, nes vaizdas yra apie konkretesnę temą.
Taigi gera strategija čia galėtų būti: alt="Svarbiausi SEO elementai".
Tokiu būdu įtraukiame dalinį raktinį žodį „SEO“, tačiau jis vis tiek susijęs ir su vaizdu, ir su tinklalapiu.
Dekoratyviniai vaizdai- be Alt teksto
Nors alternatyvaus teksto tikslas yra pateikti kuo daugiau vaizdų konteksto, yra vaizdų, kurių daugiau paaiškinti nereikia.
Nereikia įtraukti alternatyvaus teksto dekoratyviniams vaizdams, pvz., ikonoms, puslapių skirtukų grafikoms ir kt.
Tie, kurie naudojasi ekrano skaitytuvais, neturi žinoti, kaip atrodo šie vaizdai, kad suprastų puslapį, o „Google“ nereikia papildomos informacijos ar papildomo konteksto, kad galėtų reitinguoti tinklalapį.
Štai dekoratyvinės iliustracijos, kuriai nereikia Alt teksto, pavyzdys:

Į Alt tekstą neįtraukite žodžių „paveikslėlis“ arba „nuotrauka“
Kaip minėta, vaizdui apibūdinti turite tik 125 simbolius. Įtraukus tekstą, pvz., „paveikslėlis“ arba „nuotrauka“, tik eikvosime tą vietą, nes ir naudotojams, ir „Google“ jau buvo numanoma, kad tai yra vaizdai.
Štai pavyzdys, ko nedaryti, palyginti su tuo, ką daryti, norint aprašyti pastatomos lempos vaizdą:

❌ alt = "Mid-century toršero nuotrauka"
✅ alt = "Mid-century toršeras įrengtas svetainėje"
Antrasis variantas yra tikslesnis ir prideda pagrindinės papildomos informacijos bei konteksto.
Nekartokite to, kas jau yra antraštėje
Nėra jokios priežasties į alternatyvųjį tekstą įtraukti perteklinės informacijos. Jei nuotrauka jau turi antraštę, užuot kartoję ją alternatyviame tekste, pateikite daugiau nuotraukos konteksto.
Štai paveikslėlio su antrašte „Strand Bookstore“ Niujorke pavyzdys:
 (antraštė) Šis garsus Niujorko knygų pardavėjas turi dvi vietas: vieną Union Square ir kitą Upper West Side. Ši nuotrauka yra Union Square vietoje.
(antraštė) Šis garsus Niujorko knygų pardavėjas turi dvi vietas: vieną Union Square ir kitą Upper West Side. Ši nuotrauka yra Union Square vietoje.
❌ alt = "Strand knygyno vieta Union Square"
✅ alt="Strand knygyno išorė su raudonais tentais ir lauko knygų lentynas naršančiais žmonėmis"
Antrasis Alt tekstas yra priimtinesnis – užuot kartojęs antraštę, jis aprašo, kas iš tikrųjų vyksta paveikslėlyje.
Raskite ir pataisykite trūkstamą Alt tekstą
Norėdami patikrinti, ar svetainėje trūksta Alt teksto, naudokite „Semrush“ Site Audit įrankį.
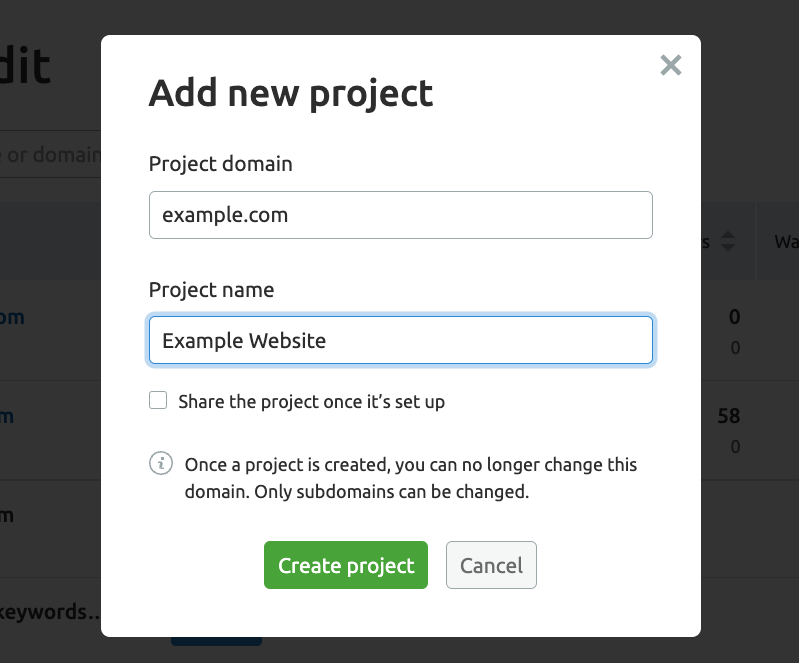
Pradėkite viršutiniame dešiniajame kampe spustelėdami mygtuką „Add new project“.

Tada pridėkite savo svetainės domeną ir pavadinimą ir spustelėkite „Create project“.

Vykdykite instrukcijas ir užbaikite svetainės audito nustatymus bei paleiskite auditą.
Kai audito ataskaita bus paruošta, spustelėkite ją. Tada spustelėkite skirtuką „Issues“:

Būsite nukreipti į klaidų, įspėjimų ir pranešimų sąrašą. Susiaurinkite paieškos rezultatus ieškodami „alt attributes“. Tai parodys, kiek vaizdų trūksta alternatyvaus teksto:

Kitas žingsnis yra prisijungti prie puslapio TVS (turinio valdymo sistemos) ir pridėti Alt tekstą prie visų ataskaitoje išvardytų paveikslėlių.
Kai prie svetainės pridėsite trūkstamą Alt tekstą, galėsite iš naujo paleisti svetainės auditą, kad jis atspindėtų pakeitimus.
Straipsnis adaptuotas iš originalus teksto anglų kalba - Alt Text: What Is It & Why It Matters for Accessibility & SEO.




